概要
GraphCMSというヘッドレスCMSがいい感じだったので、Nextの勉強がてらBlogを作ってみた。 2日で最低限の機能を実装してホスティングしたが、タグからの記事一覧とかmarkdownのcssとかその他もろもろ手を入れたいところが色々出てきた。 やりたいこと自体は自分のメモ帳にあるので、やったことをここにメモっていくことにする。
Sassを入れてscssやsassの構文を使いたい。
公式が丁寧なので、基本的にそれを見ながらやった。
Next.jsはSassのサポートも当然している。
自分はyarn を使っているので
yarn add sass
してsassをいれた。
Sassのコンパイルをできるようにする
Sassをコンパイル対象に設定するにはnext.config.jsにsassOptionsを追記する必要がある
const path = require('path')
module.exports = {
sassOptions: {
includePaths: [path.join(__dirname, 'styles')]
},
...
}
stylesディレクトリにcssファイルを詰め込んでいるので、上記のような指定になった。ディレクトリ名が異なる場合は自分のやつに適宜変更してください。
これでオッケー。非常に簡単でした。
GraphCMSで入稿してるんだけど記事が反映されない問題
static generationでブログをホスティングしただけなので、mainブランチのソースコードを更新したりしない限りは再度のデプロイは行われない。
このブログは記事データをGraphCMSで構築しているので、記事のアップとソースコードの変化には相関がなく、記事のアップごとにmainブランチを再デプロイするのがちょっと面倒。
記事を新規投稿したタイミングで再度デプロイをさせるようにhooksを使う。
vercel側の設定
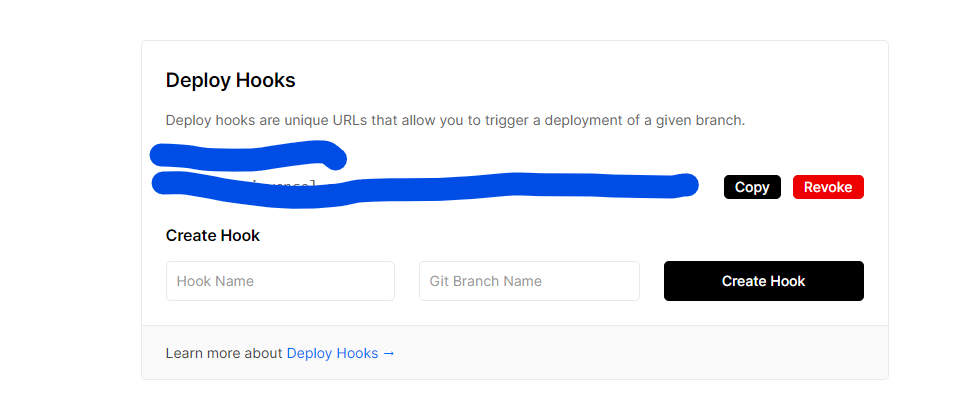
vercelの該当プロジェクトからsettingを選択。 setting > git > Deploy Hooks でフックを登録します。 フックの名前と、該当ブランチ名を設定し、CreateHookを押します。
createされたら、APIをコピーします。
GraphCMS側の設定
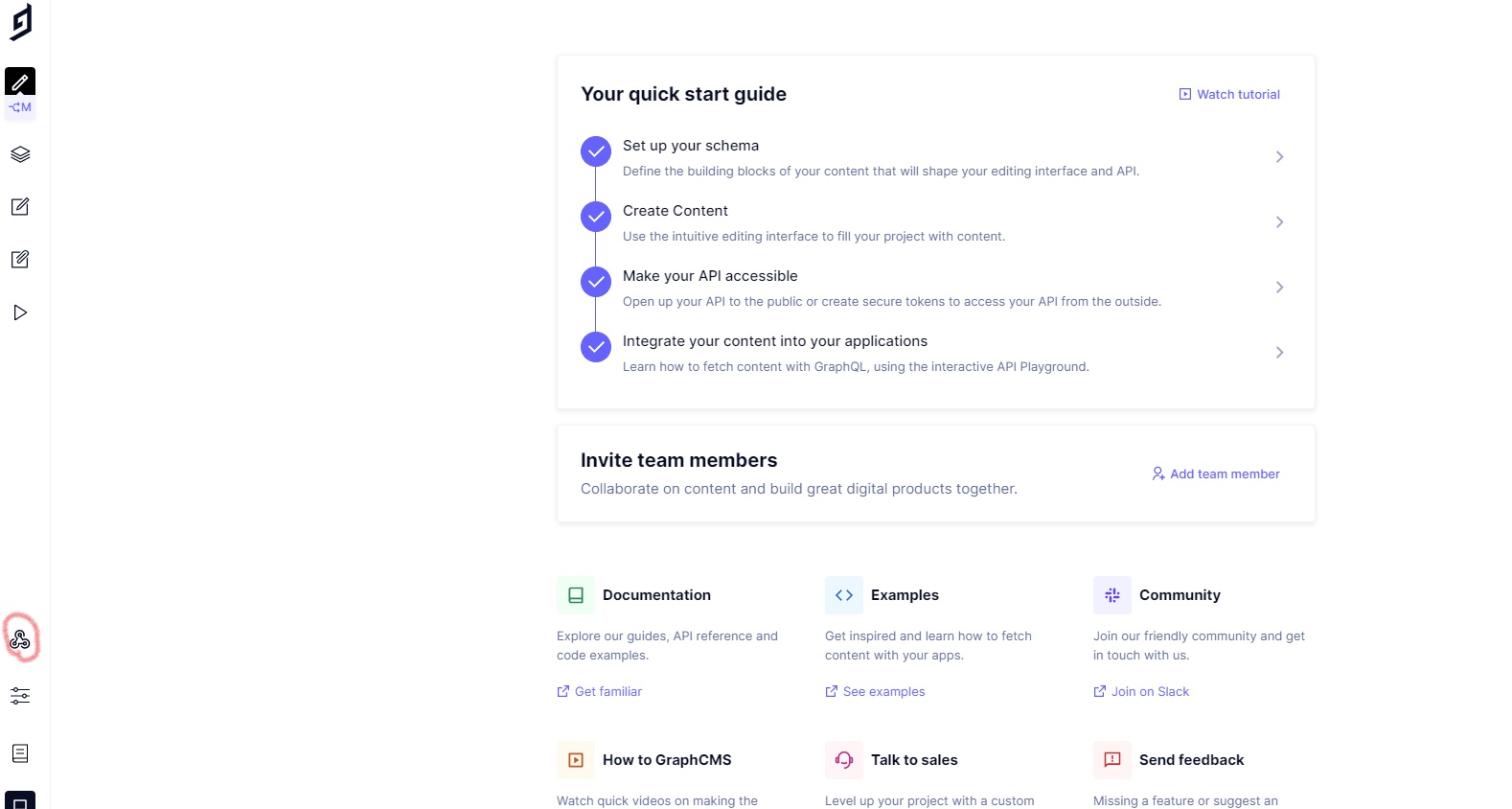
graphCMSの設定は左下にWebhookのアイコンがあるのでそちらを選択。

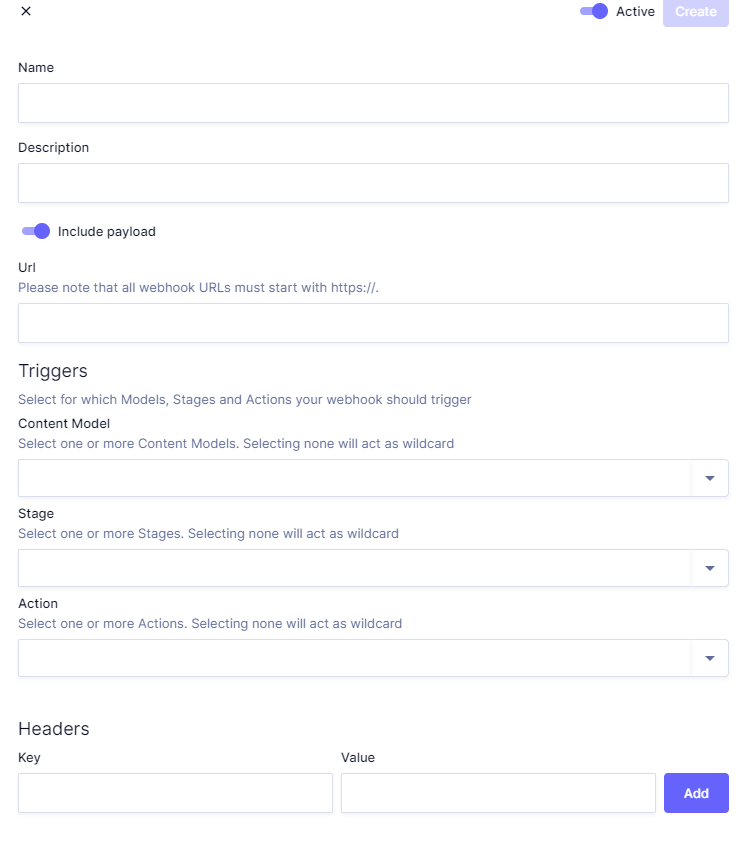
トリガーの設定を行い、自分の投稿が公開されたときにアクションが実行される用に設定します。 最後にurl部分にvercelで取得したAPIを登録、保存します。